i7-core.blogspot.com - Jika kita memiliki sebuah blog, halaman blog kita pasti akan muncul di
halaman hasil penelusuran mesin pencari terutama Google. Meskipun
kemunculan halaman blog tersebut tergantung pada SEO dan
keyword yang diinginkan, tetapi kemungkinan kemunculan halaman blog kita di hasil penelusuran tetap ada. Secara
default,
tampilan halaman blog yang muncul hanya berupa teks. Agar lebih menarik
minat pembaca untuk berkunjung, kita dapat menambahkan gambar di
samping teks halaman blog kita tersebut dengan cara yang mudah.
Blog yang memiliki foto pada tampilan halaman blognya di halaman hasil
penelusuran Google akan menarik minat pembaca untuk berkunjung karena
kesan menarik serta sugesti bahwa blog tersebut populer dan terpercaya.
Adapun cara untuk menampilkan foto di pencarian Google adalah sebagai berikut.
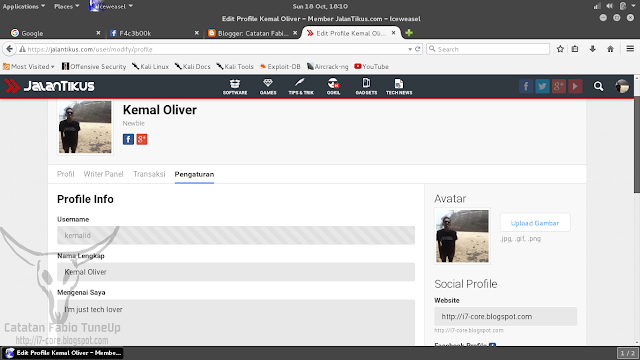
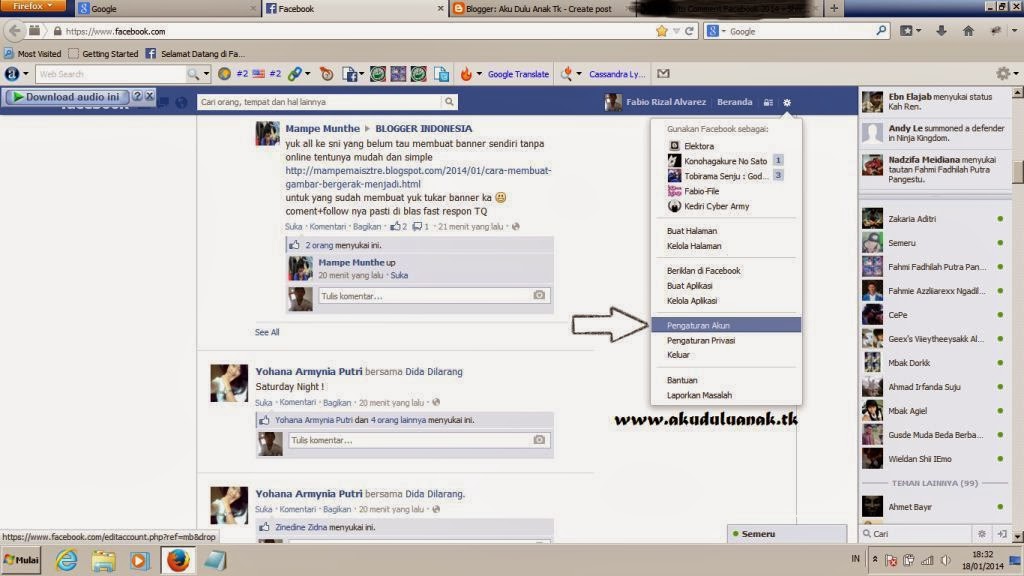
1. Masuk ke akun Google+ > profil > edit profil > tentang >
ganti kontributor dan tautan dengan judul dan URL blog kita.
 |
| Seperti Ini Contohnya |
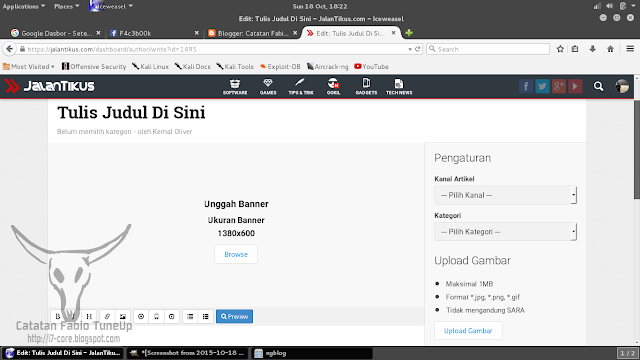
2. Masuk ke akun blogger > dasbor > template > edit HTML.
3. Contreng Expand Template Widget dan tekan tombol Ctrl+F pada keyboard untuk menampilkan kotak penelusuran.
4. Cari kode
<head> dan masukan kode berikut dibawahnya.
<link href='https://plus.google.com/114192028913463897756' rel='author'/>
<link href='https://plus.google.com/114192028913463897756' rel='publisher'/>
5. Ganti ID Profil Google+ berwarna merah dengan ID Profil Google+ milik
kita masing-masing dengan cara melihatnya pada address bar.
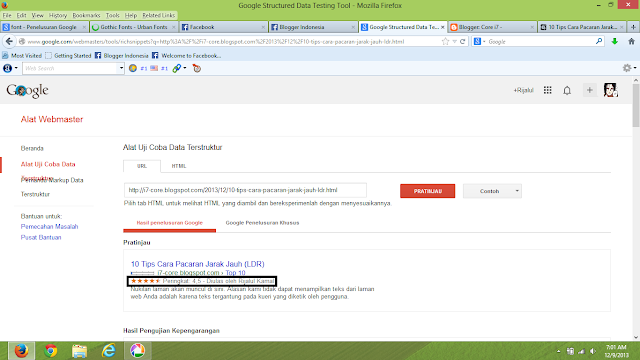
6. Untuk memastikan keberhasilan dalam menampilkan foto pada pencarian Google, masukan URL blog kita pada
Google Richsnippet.
 |
| Seperti inilah hasilnya |
Jika dalam tampilan preview di Google Richsnippet halaman blog kita
sudah berhasil menampilkan foto, bukan berarti foto tersebut langsung
muncul di halaman hasil penelusuran Google yang sebenarnya. Hal ini
dimungkinkan Google perlu melakukan pengaturan khusus terkait proses
penambahan foto yang telah kita lakukan. Gunakan foto profil yang akan
ditambahkan dengan foto yang sopan dan mudah diingat karena bukan tidak
mungkin foto tersebut akan menjadi branding bagi blog kita.